Теоретическая справка
Основы CSS и его роль
Cascading Style Sheets (CSS) — это язык стилей, который используется для описания внешнего вида HTML-документов. С помощью CSS можно изменять цвет текста, фон, размеры элементов, отступы, рамки и многое другое. CSS помогает отделить визуальную часть сайта от его структуры.
Примечание: CSS поддерживает различные виды единиц измерения, переменные и медиа-запросы для адаптации сайта под разные экраны.
Где могут указываться стили?
Существует несколько способов добавления стилей на веб-страницу:
-
Внутри тегов с помощью атрибута
style: Этот метод позволяет добавлять стили напрямую к HTML-элементам. Пример:<p style="color: red; font-size: 20px;">Это текст с встроенными стилями</p> -
В секции
<head>с использованием тега<style>: Этот метод применяется для определения стилей в блоке<style>в HTML-документе.<head> ... <style> p { color: red; font-size: 20px; } </style> <head> -
Подключение внешнего файла стилей: Наиболее удобный и распространённый способ. Внешний файл подключается через тег
<link>в секции<head>.<link rel="stylesheet" href="styles.css">
Примечание: При одновременном применении нескольких источников стилей (встроенные, во внешнем файле) действует принцип каскадности: более специфичные стили или стили, указанные позже, переписывают предыдущие. Вложенность элементов также влияет на порядок применения стилей. Например, стили, указанные для родительских элементов, могут быть переписаны стилями для вложенных элементов.
Структура CSS-правил
Каждое правило в CSS состоит из двух частей: селектора и декларации. Селектор указывает элемент, а декларация описывает стилизацию.
Пример CSS-правила:
h1 {
color: blue;
font-size: 24px;
text-align: center;
}
Основные CSS-свойства
Цвет текста (color)
Атрибут color определяет цвет текста элемента. Цвет может быть задан несколькими способами:
- HEX (шестнадцатеричный код):
color: #ff5733; - RGB (Red, Green, Blue):
color: rgb(255, 87, 51); - RGBA (с прозрачностью):
color: rgba(255, 87, 51, 0.5); - Ключевые названия цветов:
color: blue;
Важно: Использование RGBA позволяет задать прозрачность элемента, что полезно для эффектов наложения.
Фон элемента (background)
Атрибут background позволяет задавать различные параметры фона для элемента: цвет, изображение, позиционирование и повторение изображения.
Пример использования:
background: url('background.jpg') no-repeat center center;
background-color: #f0f0f0; /* Цвет фона */
Примечание: С помощью свойства
backgroundможно установить фоновое изображение для элемента и контролировать его поведение, например, запрещая его повторение (no-repeat) или указывая его положение.
Отступы и поля
margin— внешний отступ:
h1 { margin: 20px; }
padding— внутренний отступ:
p { padding: 10px; }
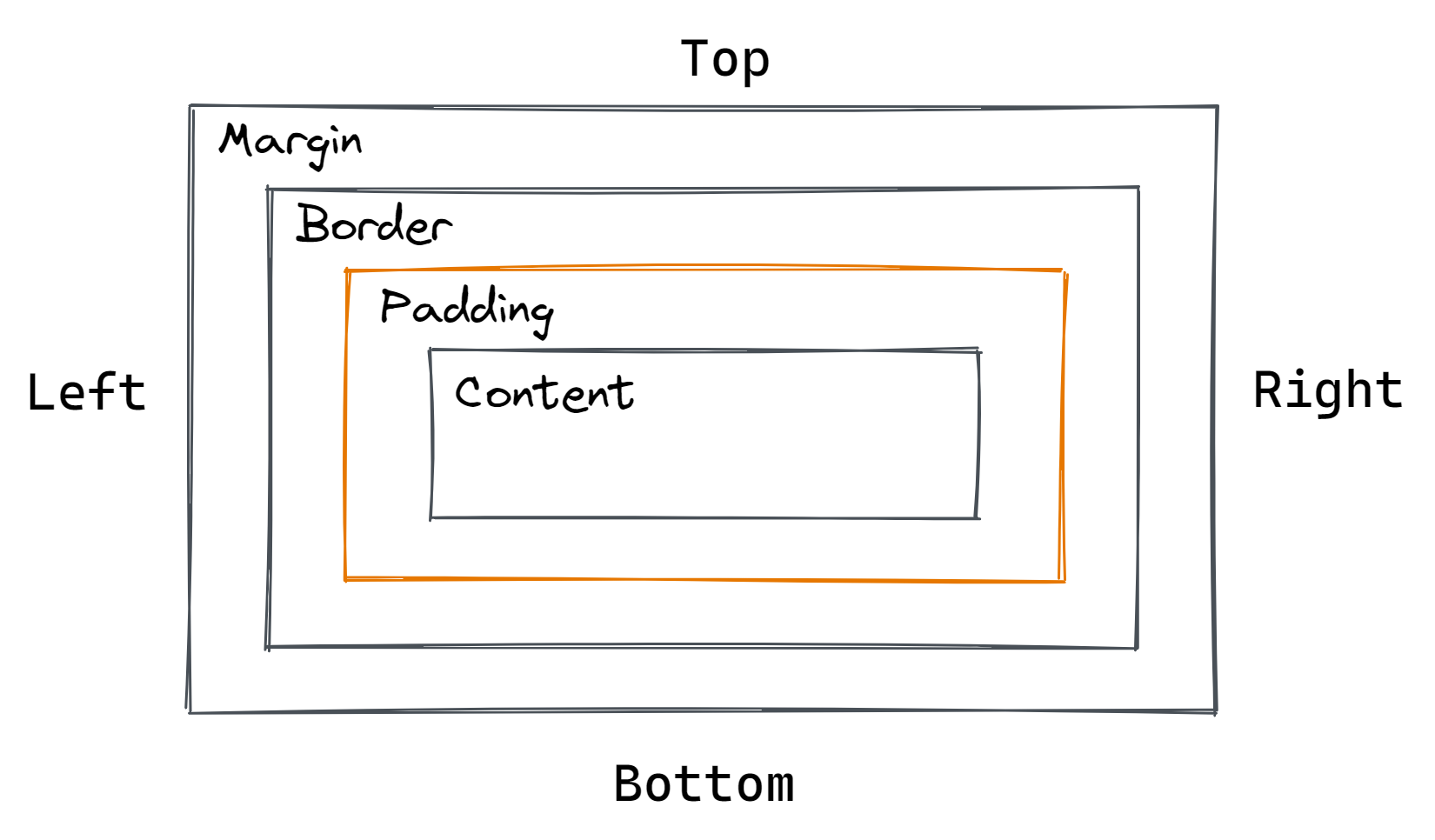
Общий принцип расположения отступов относительно контента представлен на изображении ниже:

Шрифты и стили текста
font-family: задаёт семейство шрифтов.font-size: размер текста.font-weight: толщина текста.line-height: высота строки.
Пример:
body {
font-family: Arial, sans-serif;
font-size: 16px;
line-height: 1.6;
}
Состояния элементов и ссылки
Элементы могут находиться в различных состояниях. Наиболее часто используются состояния для ссылок:
hover— состояние при наведении курсора.visited— состояние после посещения.active— состояние при нажатии.focus— состояние при фокусировке на элементе.
Пример для ссылок:
a:hover { color: red; }
a:visited { color: purple; }
Примечание: Состояния элементов позволяют стилизовать их в зависимости от действий пользователя.
Типы единиц измерения в CSS
- Абсолютные (
px):
div { width: 200px; }
- Относительные (
em,rem):
p { font-size: 1.5em; }
Почему чаще используются относительные единицы измерения (em и rem)?
Относительные единицы измерения, такие как em и rem, становятся предпочтительными по нескольким причинам:
- Адаптивность: Относительные единицы масштабируются относительно родительских элементов (
em) или корневого элемента (rem), что делает их удобными для создания адаптивных макетов. - Поддержка доступности: Пользователи могут изменять размер текста в браузере, и относительные единицы лучше реагируют на такие изменения.
- Гибкость: С помощью относительных единиц можно легко изменить размеры элементов при масштабировании, сохраняя пропорции.
Пример использования:
p {
font-size: 1.5em; /* Размер текста относительно родителя */
}
h1 {
font-size: 2rem; /* Размер относительно корневого элемента */
}
Примечание:
remиспользуется чаще для определения глобальных размеров, аem— для локальной настройки шрифтов и отступов.
Навигационные панели
Навигация на веб-страницах создаётся для удобного перемещения между разделами сайта. Чаще всего для создания навигации используется список ссылок, стилизованный с помощью CSS.
Пример структуры навигации:
<nav>
<ul>
<li><a href="#about">О себе</a></li>
<li><a href="#skills">Навыки</a></li>
<li><a href="#education">Образование</a></li>
<li><a href="#contacts">Контакты</a></li>
</ul>
</nav>
Практическое задание: Стилизация сайта и создание навигации
Тема: Стилизация сайта с использованием CSS и создание навигационного меню Цель: Освоить основные свойства CSS для стилизации веб-страницы и создать удобное навигационное меню. Задание:
- Подключить внешний CSS-файл к HTML-документу.
- Стилизовать следующие элементы:
- Заголовки: изменить цвет и размер.
- Абзацы: задать отступы и изменить цвет текста.
- Применить
paddingиmarginдля улучшения визуального восприятия элементов.
Пример сайта с подключенными стилями и навигационной панелью:
Примечание: Ознакомтесь со способами изменения положения контента на странице. Например, один из способов центрировать контент - использовать
margin: 0 auto;. Таким образом мы установим внешний отступ сверху и снизу равным 0, а по бокам все доступное пространство поровну распределится между отступом слева и справа.