Теоретическая справка
С тем что такое CSS и с примитивными принципами его работы мы знакомились в Лабороторной №2
Позиционирование элементов
Позиционирование в CSS — это механизм, который позволяет точно указывать, где элементы будут располагаться на странице.
В CSS позиционирование управляет расположением элементов относительно других элементов или родительских контейнеров. Свойство position задаёт способ позиционирования элемента на странице, а свойства top, right, bottom и left определяют точное смещение элементов на странице.
Синтаксис
position: static;
position: relative;
position: absolute;
position: fixed;
position: sticky;
/* Глобальные значения */
position: inherit;
position: initial;
position: revert;
position: unset;
Каждое значение свойства position имеет свои особенности, которые определяют, как элемент будет взаимодействовать с другими элементами на странице.
Static (Статическое позиционирование)
Значение по умолчанию. Элементы, у которых установлено это значение, располагаются в потоке документа по мере их появления в HTML-разметке. Свойства top, left, right, и bottom не применяются.
Особенности:
- Элемент находится в нормальном потоке документа.
- Свойства смещения не оказывают влияния.
- Не создаёт новый контекст наложения (stacking context).
Пример:
В данном примере блок с классом
.staticбудет располагаться в потоке документа на своём обычном месте.
Relative (Относительное позиционирование)
Относительное позиционирование позволяет смещать элемент относительно его исходного положения в нормальном потоке документа. Элемент остаётся в потоке, и место под него сохраняется, но визуально он может быть смещён.
Особенности:
- Элемент остаётся на своём месте в потоке.
- Свойства
top,right,bottom, иleftсмещают элемент относительно его исходного положения. - Создаёт новый контекст наложения, если установлен
z-index.
Пример:
В этом примере блок с классом
.relativeсмещён вниз на 20px и вправо на 30px, при этом место под ним остаётся неизменным.
Absolute (Абсолютное позиционирование)
Абсолютное позиционирование позволяет полностью удалить элемент из нормального потока документа. Элемент позиционируется относительно ближайшего родителя, у которого установлено значение position, отличное от static. Если такого родителя нет, элемент будет позиционироваться относительно окна браузера.
Особенности:
- Элемент удаляется из нормального потока.
- Позиционируется относительно ближайшего позиционированного родителя.
- Создаёт новый контекст наложения, если установлен
z-index.
Пример:
Здесь элемент с классом
.absoluteбудет позиционироваться относительно его родителя с классом.relativeи смещён на 50px вниз и на 20px вправо. Родитель остаётся в потоке, но дочерний элемент — нет.
Fixed (Фиксированное позиционирование)
Фиксированное позиционирование удаляет элемент из потока и закрепляет его относительно окна браузера. Элемент остаётся на одном месте на экране при прокрутке страницы.
Особенности:
- Элемент позиционируется относительно окна браузера.
- Не изменяет своё положение при прокрутке.
- Создаёт новый контекст наложения, если установлен
z-index.
Пример:
Элемент с классом
.fixedбудет закреплён в правом верхнем углу и останется на одном месте при прокрутке страницы.
Sticky (Липкое позиционирование)
Липкое позиционирование совмещает поведение статического и фиксированного позиционирования. Элемент сначала ведёт себя как обычный, но при прокрутке "залипает" на экране, если достигается определённая точка.
Особенности:
- Элемент ведёт себя как обычный, пока не достигнет порога прокрутки.
- После достижения порога элемент фиксируется в пределах родителя или экрана.
- Создаёт новый контекст наложения, если установлен
z-index.
Пример:
В этом примере элемент с классом
.stickyбудет оставаться на месте, пока не достигнет верхней границы окна браузера, а затем "прилипнет" к ней при дальнейшей прокрутке.
Глобальные значения
inherit (Наследование)
Элемент наследует значение свойства position от своего родителя.
.child {
position: inherit;
}
initial (Инициализация)
Элемент возвращается к начальному значению свойства, как если бы оно не было установлено.
.child {
position: initial;
}
revert (Отмена изменений)
Элемент возвращает значение свойства к тому, что оно было бы, если бы не было изменений.
.child {
position: revert;
}
unset (Сброс)
Элемент получает либо наследуемое значение, если оно наследуемое, либо начальное значение.
.child {
position: unset;
}
Контейнеры: Flexbox и Grid
Flexbox
Flexbox используется для создания одномерных макетов, где элементы располагаются в строке или столбце. Основное преимущество Flexbox состоит в его способности адаптировать содержимое контейнера к доступному пространству.
Синтаксис
.container {
display: flex;
justify-content: space-between;
align-items: center;
}
Основные свойства Flexbox:
display: flex— активирует flex-контейнер.flex-direction— задает направление главной оси (строка или столбец).justify-content— управляет выравниванием элементов по главной оси.align-items— выравнивает элементы вдоль поперечной оси.
Пример использования Flexbox:
Перед тем как приступить к практической части настоятельно рекомендую всем ознакомиться с интерактивной шпаргалкой, в которой представлены все основные свойства использующиеся в Flexbox. Ссылка на шпаргалку: Типичный верстальщик: Шпаргалка по Flexbox CSS.
Для более подробного ознакомления с контейнерами рекомендуется на выбор пройти одну из интерактивных игр:
- Более интрересное визуальное оформление, больше информации. Единственный нюанс, что поддерживается только английский язык. Ссылка: Flex Box Adventure.
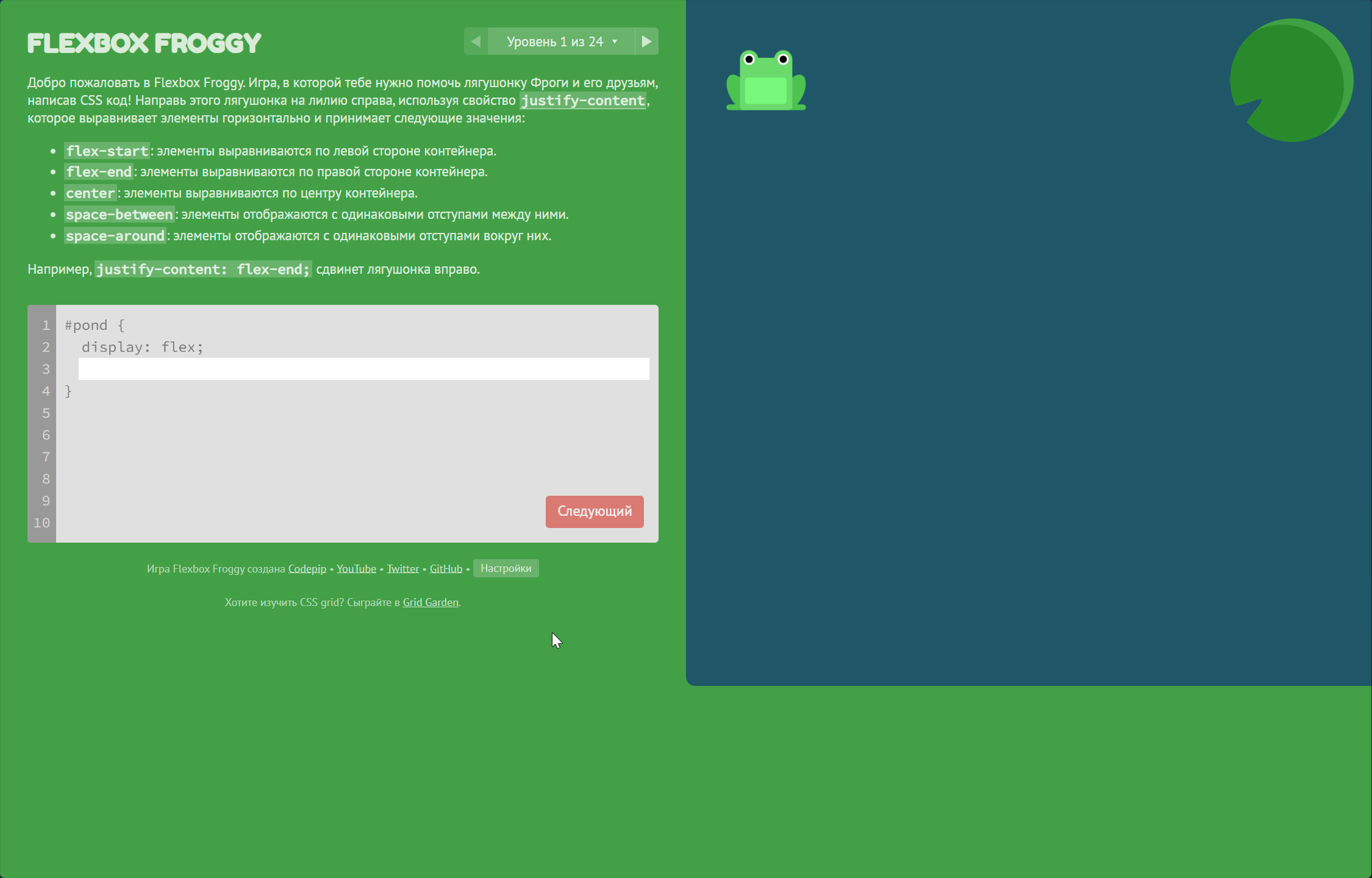
- Чуть более упрощенный вариант. Есть поддержка русского языка. Ссылка: Flexbox Froggy.
Grid
CSS Grid — это мощная система для создания двухмерных макетов. В отличие от Flexbox, Grid позволяет работать как с рядами, так и с колонками одновременно, создавая сложные макеты.
Синтаксис
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
}
Основные свойства Grid:
display: grid— активирует Grid-контейнер.grid-template-columns— определяет количество и ширину колонок.grid-template-rows— определяет количество и высоту строк.gap— управляет расстоянием между элементами Grid.
Пример использования Grid:
Интерактивная шпаргалка от тех же авторов, что и по Flexbox: Типичный верстальщик: Шпаргалка по Grid CSS.
Для изучения Grid также есть интерактивные игры, которые позволяют глубже понять и закрепить принципы позиционирования контента с её использованием:
- Ссылка на более интересный и обширный вариант на английском языке: Grid Attack.
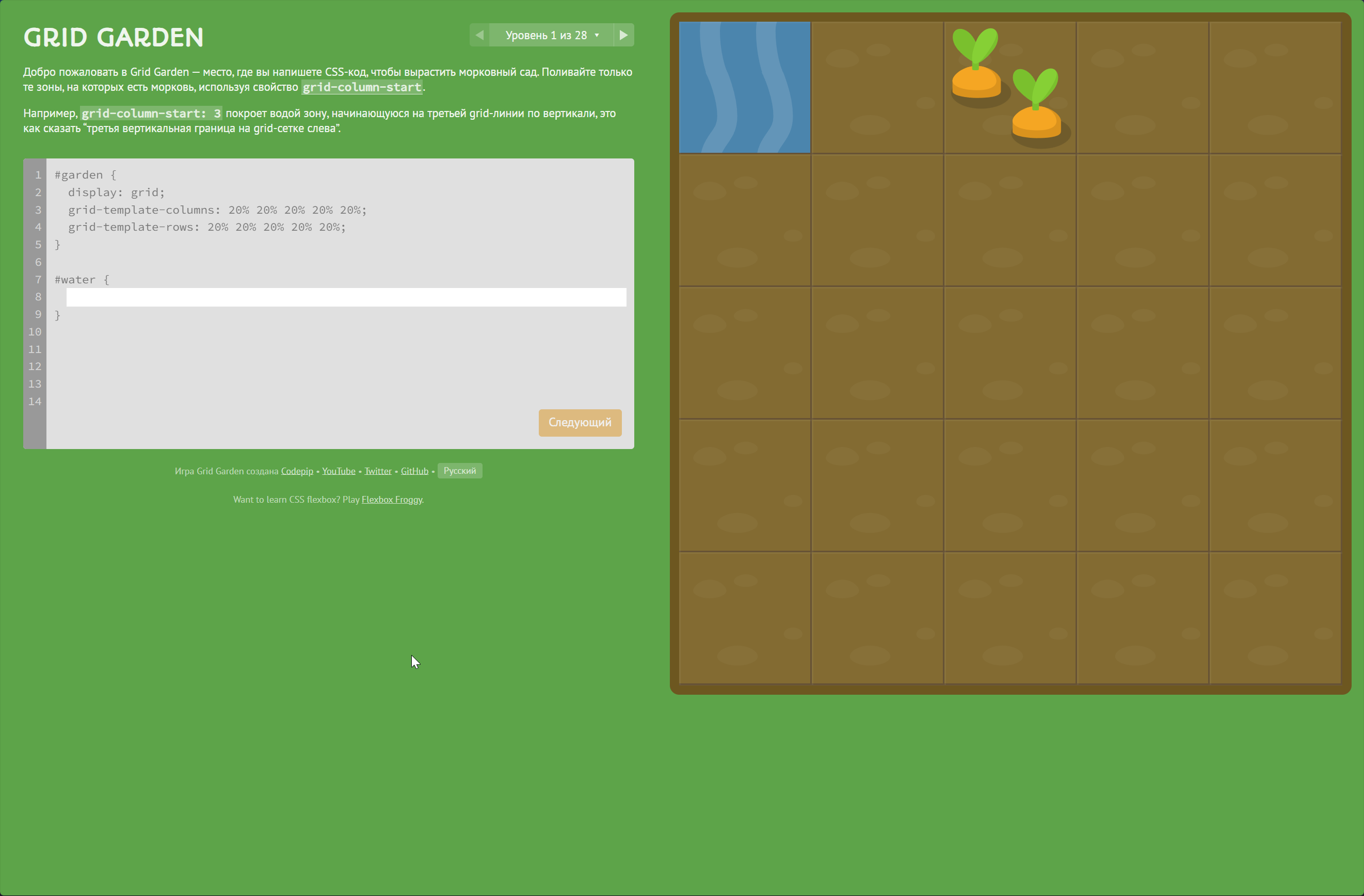
- Вариант на русском языке от создателей Flexbox Froggy: Grid Garden.
Анимации в CSS
CSS предлагает мощные инструменты для создания анимаций, и самым базовым из них является CSS-transition. При помощи переходов, которые они создают, можно постепенно изменять свойства элементов.
Внизу представлена только краткая выдержка и справка, которая была сформирована на основе этой статьи. Дома рекомендую вам ознакомиться с ней целиком, материал хорошо структурирован и присутствуют интерактивные примеры.
Основы CSS-transition
Транзишны позволяют анимировать изменение свойств элементов, например, перемещение или изменение цвета.
Пример
При наведении курсора кнопка плавно смещается вверх за 250 миллисекунд.
Синтаксис
transition: <свойство> <длительность> <функция-времени> <задержка>;
- Свойство – свойство, которое изменяется.
- Длительность – время выполнения анимации (в мс).
- Функция-времени – характер анимации (например,
linear,ease-in). - Задержка – время до начала анимации.
Функции времени
Функции времени управляют тем, как изменяется свойство:
-
linear– равномерное изменение.transition-timing-function: linear; -
ease– плавное ускорение в начале и замедление в конце (по умолчанию). -
ease-in– медленное начало, быстрое завершение.transition-timing-function: ease-in; -
ease-out– быстрое начало, медленное завершение.transition-timing-function: ease-out; -
ease-in-out– комбинацияease-inиease-out.transition-timing-function: ease-in-out; -
Кастомная кривая Безье для создания уникальных анимаций:
transition-timing-function: cubic-bezier(0.25, 0.1, 0.25, 1);
Производительность анимаций
Важно следить за производительностью, особенно при анимации свойств, влияющих на расположение элементов (height, width). Они могут замедлять работу интерфейса.
Советы:
- Анимируйте свойства, которые минимально влияют на другие элементы, например,
transformилиopacity. - Тестируйте анимации на слабых устройствах.
Можно анимировать сразу несколько свойств:
.btn { transition: transform 250ms, opacity 400ms; }
Учет предпочтений пользователей
Для пользователей с чувствительностью к движениям рекомендуется учитывать системные настройки и отключать анимации, если включен режим prefers-reduced-motion:
@media (prefers-reduced-motion: reduce) {
.btn {
transition: none;
}
}
Пример комплексной анимации
В данном примере при наведении курсора элемент быстро поднимается, а при уходе медленно опускается, что создает более естественное ощущение.
Более сложные и комплексные анимации можно создавать при помощи keyframes. Ознакомиться с тем что это такое можно в руководстве по ссылке.
Закрепление
В качестве повторения рассмотренного материала с анимациями предлагаю ознакомиться с со справкой на сайте Javascript.ru и решить 4 тестовых задачи, которые находятся внизу страницы. Ссылка: CSS-анимации.
Медиазапросы
Медиазапросы позволяют задавать разные стили для разных устройств.
@media (max-width: 768px) {
.container {
flex-direction: column;
}
}
Пример веб-страницы с позиционированием и контейнерами
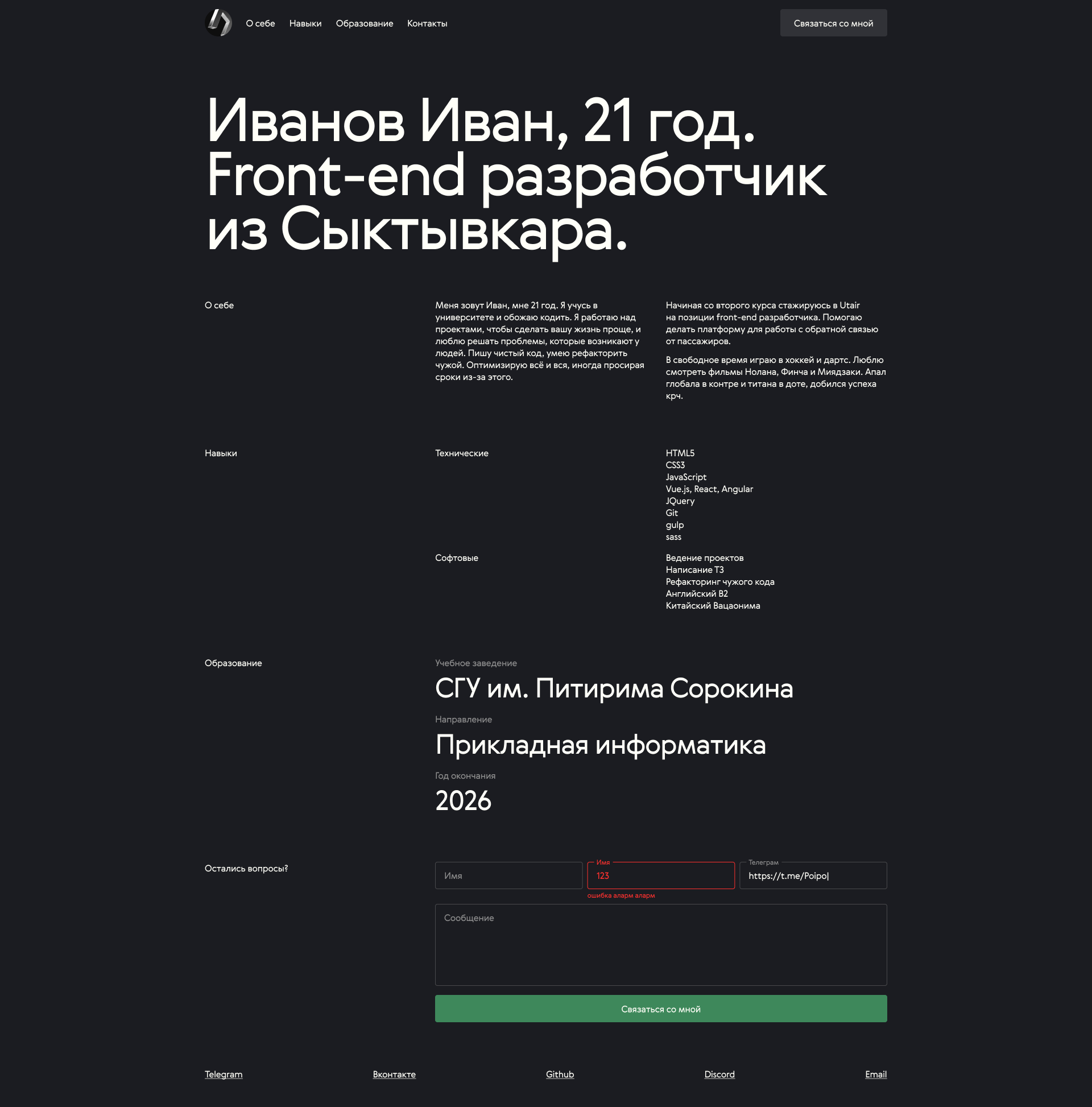
Практическое задание: Верстка веб-страницы по шаблону
Цель: Закрепить навыки по верстке, адаптивному дизайну и работе с компонентами на примере личного сайта разработчика. Студенты научатся создавать адаптивные страницы для различных устройств и использовать компоненты с разными состояниями.
Задание. Создайте веб-страницу личного сайта разработчика по предоставленным макетам. Требования к верстке:
- Корректное отображение на разных экранах (десктопная и мобильная версия).
- Должны быть отображены рзличные состояния компонентов (нажатие, ввод, ошибки).
- Убедитесь, что все интерактивные элементы, такие как ссылки и кнопки, работают корректно. Примеры:
- Поля ввода для имени и сообщения.
- Кнопки для отправки сообщений и ссылки на социальные сети.
- Не забываем подключать нужный шрифт и следить за отступами.
Шрифт, который используется на сайте, можно загрузить по ссылке.
Макеты для верстки: используется Фигма, с проектом можно ознакомиться по ссылке.
Пример того что у вас должно получиться: