Теоретическая справка
Что такое JavaScript?
JavaScript (JS) — это язык программирования, исполняемый на стороне клиента (в браузере). Он позволяет добавлять интерактивность на веб-страницы, управлять поведением элементов, выполнять операции с данными, отправлять запросы на сервер и многое другое. JavaScript — интерпретируемый язык, то есть он не требует предварительной компиляции и исполняется непосредственно в браузере.
При изучении и поиске информации по JS рекомендую обращаться к этому онлайн-учебнику. У него довольно неплохие примеры и информация поддерживается в актуальном состоянии. Русский язык поддерживается.
Переменные и типы данных в JavaScript
В JavaScript можно объявлять переменные с помощью ключевых слов var, let и const. Типы данных, с которыми работают переменные, можно разделить на примитивные и сложные.
Примитивные типы данных:
- Числа (Number) — могут быть целыми или дробными:
let x = 10;
let pi = 3.14;
- Строки (String) — используются для хранения текста:
let greeting = "Привет, мир!";
- Булевы значения (Boolean) — логический тип данных с двумя возможными значениями:
trueилиfalse:
let isAdmin = false;
- Undefined — переменная, которой не было присвоено значение:
let user;
- Null — явное отсутствие значения:
let emptyValue = null;
- Symbol — уникальные и неизменяемые значения, полезные для создания уникальных идентификаторов.
Сложные типы данных:
- Объекты (Object) — структуры, которые могут хранить множество значений в виде пар "ключ-значение":
let person = {
name: "Иван",
age: 25
};
- Массивы (Array) — это упорядоченные коллекции данных:
let fruits = ["яблоко", "банан", "вишня"];
Пример работы с типами данных:
let number = 5;
let text = "Привет!";
let isValid = true;
let fruits = ["яблоко", "банан"];
number = number + 10; // Изменение значения переменной
text = text + " Как дела?"; // Конкатенация строк
console.log(number); // 15
console.log(text); // "Привет! Как дела?"
console.log(fruits[1]); // "банан"
Функции
Функции — это блоки кода, которые можно вызывать для выполнения определённой задачи. Они могут принимать параметры и возвращать значения.
Пример функции:
function calculateSum(a, b) {
return a + b;
}
let result = calculateSum(5, 3); // 8
С приходом ES6 функции можно создавать с помощью стрелочных функций:
Пример стрелочной функции:
const multiply = (a, b) => a * b;
console.log(multiply(2, 4)); // 8
Нововведения в ES6
С введением ECMAScript 6 (ES6) JavaScript получил множество новых удобных функций и возможностей:
- Шаблонные строки — позволяют использовать интерполяцию переменных:
let name = "Иван";
console.log(`Привет, ${name}!`);
- Деструктуризация — упрощает доступ к данным массивов и объектов:
let [a, b] = [1, 2];
let {name, age} = {name: "Иван", age: 25};
- Операторы "let" и "const" — для объявления переменных с блочной областью видимости:
let count = 10; // Переменная, которую можно изменить
const PI = 3.14; // Константа, значение которой изменить нельзя
- Модули — возможность разделять код на отдельные файлы и импортировать их:
export const greet = (name) => `Привет, ${name}!`;
import { greet } from './greet.js';
- Классы — синтаксический сахар для создания объектов:
class Animal {
constructor(name) {
this.name = name;
}
speak() {
console.log(`${this.name} издаёт звук.`);
}
}
let dog = new Animal("Собака");
dog.speak(); // "Собака издаёт звук."
Document Object Model (DOM)
DOM — это представление HTML-документа в виде дерева объектов, где каждый элемент страницы является узлом. JavaScript позволяет взаимодействовать с DOM для динамического изменения содержимого страницы, изменения стилей, добавления или удаления элементов.
Основные методы работы с DOM:
-
Поиск элементов:
document.getElementById("id")— поиск по идентификатору.document.querySelector(".class")— поиск по селектору.
Пример:
let element = document.getElementById("header"); -
Изменение содержимого:
element.innerText— изменяет текст внутри элемента.element.innerHTML— изменяет HTML внутри элемента.
Пример:
document.getElementById("header").innerText = "Новый заголовок"; -
Изменение стилей:
element.style.property— изменяет CSS-свойства элемента.
Пример:
document.getElementById("header").style.color = "red"; -
Добавление и удаление элементов:
document.createElement("div")— создание нового элемента.parent.appendChild(child)— добавление элемента в DOM.
Пример:
let newDiv = document.createElement("div"); newDiv.innerText = "Новый элемент"; document.body.appendChild(newDiv); -
Обработка событий:
Использование
addEventListener()для обработки событий (например, нажатие кнопки).Пример:
document.getElementById("button").addEventListener("click", function() { alert("Кнопка нажата!"); });
Формы в HTML
Форма — это элемент HTML, который позволяет пользователям вводить и отправлять данные на сервер для обработки. Основные элементы формы включают в себя текстовые поля, кнопки, переключатели и другие элементы управления.
Пример формы:
<form action="/submit" method="POST">
<label for="name">Имя:</label>
<input type="text" id="name" name="name"><br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email"><br><br>
<button type="submit">Отправить</button>
</form>
<form>— контейнер для элементов формы.<input>— элементы для ввода данных (текст, email, пароль и т.д.).<textarea>— многострочный текстовый ввод.<button>— кнопка для отправки формы.
Обработка данных формы
JavaScript позволяет перехватывать отправку формы и обрабатывать введённые данные до того, как они будут отправлены на сервер.
Пример валидации формы с JavaScript:
document.querySelector("form").addEventListener("submit", function(event) {
event.preventDefault(); // Отключаем стандартную отправку формы
let name = document.getElementById("name").value;
let email = document.getElementById("email").value;
if (name === "" || email === "") {
alert("Пожалуйста, заполните все поля!");
} else if (!email.includes("@")) {
alert("Введите корректный email!");
} else {
alert("Форма успешно отправлена!");
}
});
Практическое задание: Реализация формы обратной связи с валидацией
Цель: Научиться работать с формами и данными, введёнными пользователем. Освоить основные методы JavaScript для проверки данных формы.
Задание:
- Создайте форму с полями для ввода имени, email и сообщения.
- Используйте JavaScript для проверки, что все поля заполнены корректно:
- Имя не должно быть пустым.
- Email должен быть корректным.
- Сообщение должно содержать хотя бы 10 символов.
- При успешной отправке формы выведите сообщение об успешной отправке. При ошибке выведите предупреждение с указанием, что необходимо исправить.
Пример веб-страницы с валидацией формы при помощи JavaScript:
Самостоятельное задание
Часть 1: Расширенная форма с валидацией и динамическими элементами
Пользователь вводит данные в форму, видит подсказки о количестве символов в комментарии, может добавить новые интересы через динамические поля, и после валидации данные выводятся на экран.
Форма опроса
Создайте HTML-форму для опроса, которая включает следующие элементы:
- Поле для ввода имени.
- Поле для ввода возраста.
- Переключатели (radio buttons) для выбора пола.
- Чекбоксы для указания интересов (например, спорт, музыка, кино).
- Многострочное текстовое поле для комментариев с отображением текущего количества введённых символов и лимитом в 200 символов.
- Кнопка для динамического добавления новых полей для ввода интересов.
Валидация формы
- Имя не должно быть пустым.
- Возраст должен быть числом больше 0 и не старше 120.
- Пользователь должен выбрать хотя бы один интерес.
- Комментарий не должен превышать 200 символов.
- Валидация новых полей, добавленных динамически.
Вывод данных формы
После успешной валидации формы выведите введённые данные на экран в структурированном виде:
- Имя
- Возраст
- Пол
- Интересы
- Комментарии
Добавьте кнопку для динамического добавления полей для ввода новых интересов без перезагрузки страницы.
Один из вариантов реализации:
document.getElementById("addInterest").addEventListener("click", function() {
let newInterest = document.createElement("input");
newInterest.setAttribute("type", "text");
newInterest.setAttribute("name", "interest");
newInterest.setAttribute("placeholder", "Новый интерес");
let interestList = document.getElementById("interestList");
interestList.appendChild(newInterest);
});
Подсчёт символов
Реализуйте подсчёт символов в реальном времени для текстового поля комментариев и покажите пользователю, сколько символов осталось до лимита.
Часть 2: Работа с элементами страницы и манипуляция DOM
Создание интерфейса для управления списком задач (to-do list), который позволяет добавлять, удалять и отмечать задачи.
Создание списка задач
Создайте интерфейс для управления задачами (to-do list). На странице должно быть:
- Поле для ввода новой задачи.
- Кнопка для добавления задачи в список.
- Динамически обновляющийся список задач.
Перечень взаимодействий, которые необходимо реализовать:
- Удаление задачи из списка.
- Отметки задачи как выполненной. При этом стиль задачи должен меняться (например, зачеркивание текста или изменение фона).
- Кнопка для фильтрации задач, чтобы пользователь мог скрывать выполненные задачи и показывать только оставшиеся.
Вариант JS кода для создания списка задач
document.getElementById("addTask").addEventListener("click", function() {
let taskInput = document.getElementById("taskInput").value;
if (taskInput === "") return;
let taskList = document.getElementById("taskList");
let taskItem = document.createElement("li");
taskItem.innerText = taskInput;
// Добавление кнопки удаления задачи
let deleteButton = document.createElement("button");
deleteButton.innerText = "Удалить";
deleteButton.addEventListener("click", function() {
taskList.removeChild(taskItem);
});
taskItem.appendChild(deleteButton);
taskList.appendChild(taskItem);
// Очистка поля ввода
document.getElementById("taskInput").value = "";
});
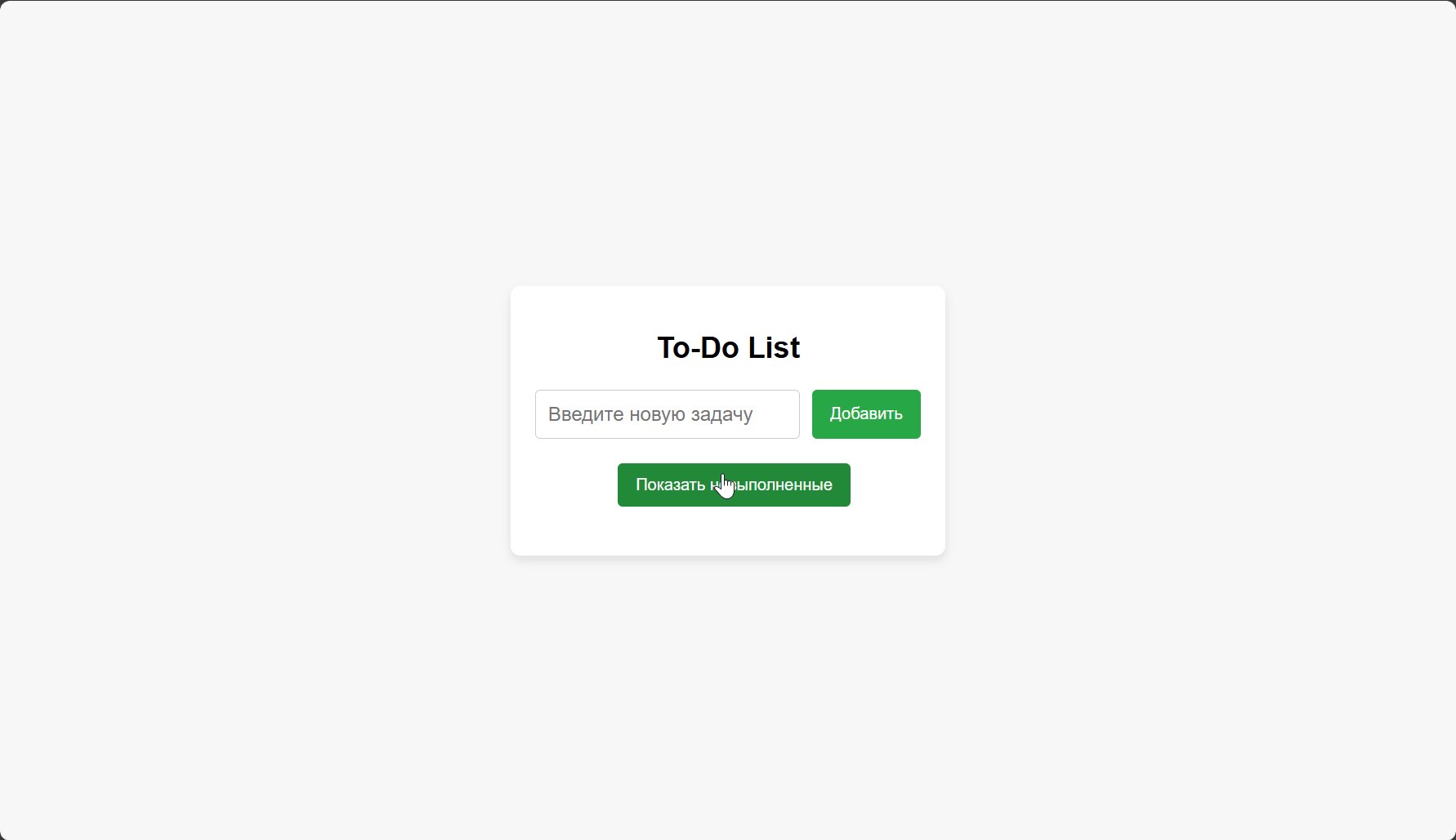
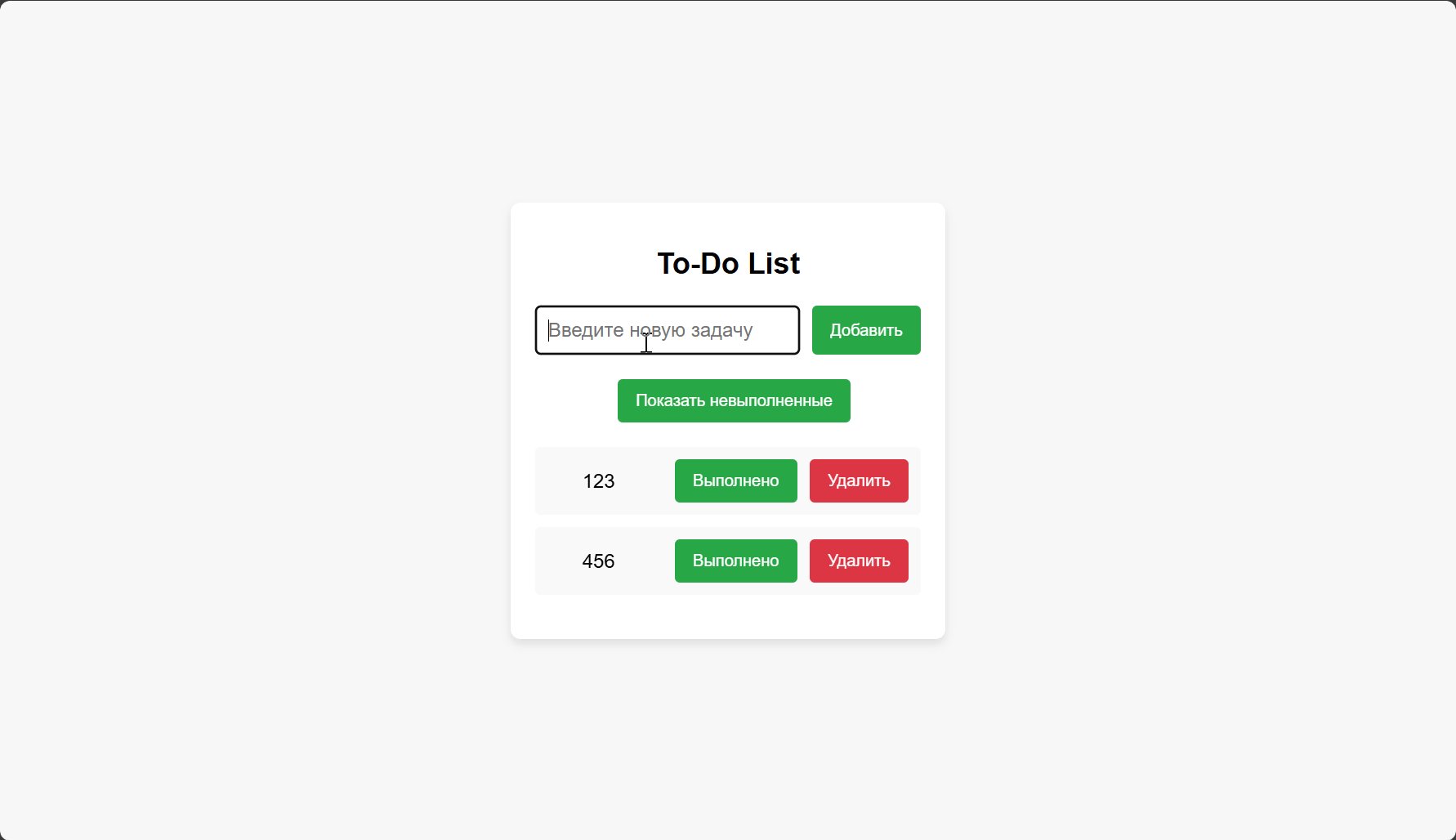
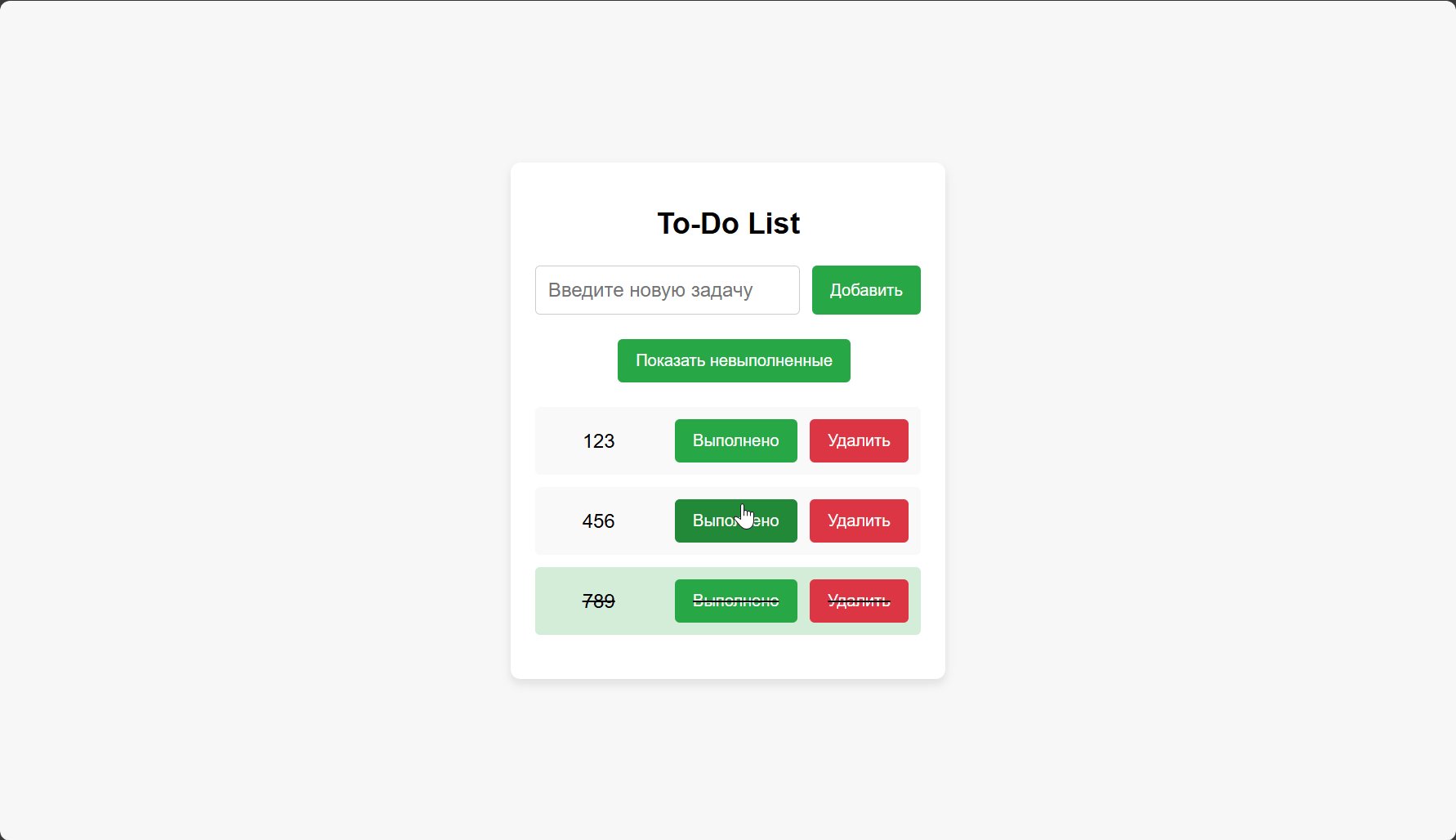
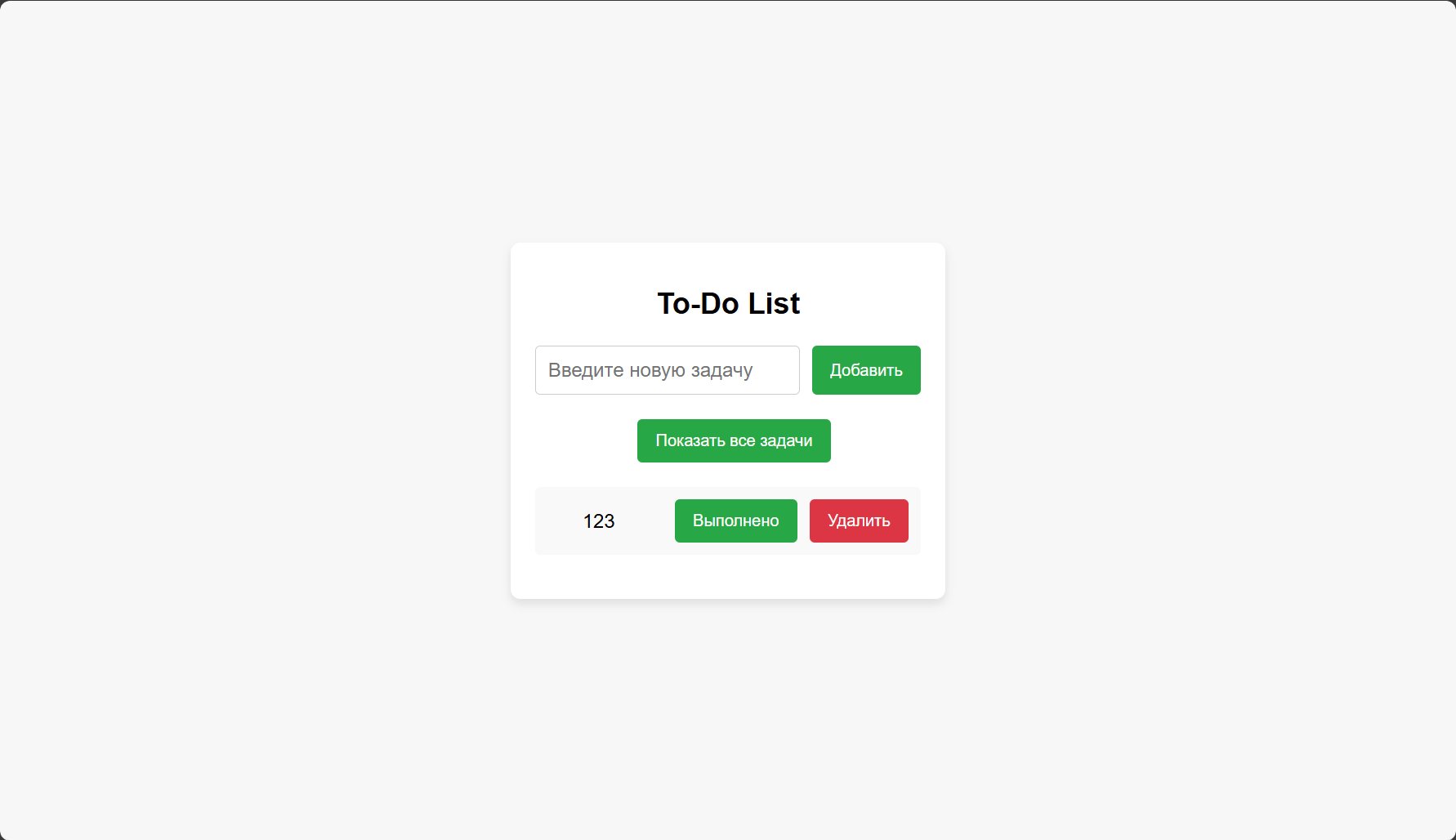
Визуализация логики работы:

Анимация
Добавьте анимацию при добавлении и удалении задач, чтобы элементы плавно появлялись и исчезали. Ознакомиться с простым гайдом по созданию переходов и анимаций можно в этом видеоролике.
Задачи на дополнительные баллы
- Создайте выпадающее меню. Реализуйте выпадающее меню с использованием JavaScript, которое отображается при наведении на элемент и исчезает при отведении курсора.
- Подключите локальное хранилище. Добавьте сохранение списка задач в LocalStorage, чтобы после перезагрузки страницы задачи оставались на месте.